Пишем модное поле ввода на Vue.js

Доброго дня!
Сегодня займемся web-разработкой и напишем vue-компонент с навороченным полем ввода на самом популярном JavaScript-фреймворке для разработки фронтенда. При создании блога «Smooth code» («Гладкий код») мы не только не нашли вменяемой реализации поля ввода, но даже не видели ничего похожего. Так что материал более чем актуальный.
Лирическое отступление
О том, что такое Vue, с чем его едят и почему он лучше Angular, React и динозавров наподобие JQuery, можно почитать здесь. Прекрасная документация (еще и на русском) также к вашим услугам – она тут.
При создании проектов на vue можно самостоятельно создавать компоненты – элементы, к которым компилятор Vue прикрепляет некоторое поведение и которые позволяют инкапсулировать код и затем использовать его в различных частях web-приложения (а также в других компонентах) любое количество раз. Компонент, который мы напишем, будет базироваться на стандартном элементе для ввода – input’е. О нем тоже нужно сказать пару слов. Как гласит запылившийся справочник по HTML, «тег <input> предназначен для создания элементов управления и всегда используется совместно с атрибутом type». И не мудрено – при значении type, равном «checkbox» элемент превращается в «выключатель», при «radio» — в «переключатель», «file» — элемент для выбора локальных файлов. Особенно интересно значение «hidden», которое, как можно догадаться, делает элемент невидимым и используется при работе с формами для отправки служебной инфы… Но нам сегодня понадобятся только два значения – «text» и «password» Первое делает элемент строкой для ввода текста, а второе применяется для ввода паролей и скрывает вводимые символы.

Как видно на картинке, стандартный input для ввода текста выглядит удручающе (а ведь на свете существует и IE – там к полям еще добавляется вырвиглазный крестик). Но от слов ни «умнее», ни красивее наш герой не станет, так что…
Приступаем к работе
Сначала в папке <проект>/App/components создадим файл Input.vue, в котором и будет храниться код с нашим компонентом. Далее в файле setup-components.js зарегистрируем создаваемый компонент, чтобы сделать его доступным для использования.
Здесь мы сначала импортируем наш компонент из файла в переменную Input, а затем регистрируем новый компонент, связывая импорт с именем «md-input».
Итак, наш компонент (листинг ниже) будет состоять из самого поля ввода, подсказки (hint), иконки и блока для вывода текста с ошибкой/предупреждением.
В блоке props мы определяем входные параметры, их тип и обязательное наличие (если программист их не пропишет, компилятор выдаст ошибку). В нашем компоненте можно будет установить различные подсказку к полю, тип поля (текст/пароль), максимальное количество символов, id, сообщение, статус поля, передать ли полю фокус.
В разделе watch мы добавляем слушатель изменений переменной inputValue (которая всегда равна введенному тексту) и при помощи $emit генерируем событие onShangeInputValue, которое должен (но не обязан!) отслеживать родительский элемент. Дальше родительский элемент обрабатывает полученное значение и меняет статус (status) поля на «error», «warning» или «done» и присылает текст с ошибкой / предупреждением (если его значение не «done»). Согласно значению status меняется иконка и стиль поля (здесь в CSS ведется тонкая работа с псевдоэлементами и псевдоклассами, плюс и с самим значением status). Сами стили приведены ниже.
Для удобства или просто, чтобы подразнить старообрядцев, которые до сих пор пишут их на чистом CSS вместо препроцессоров, мы приводим листинги стилей на SASS (чтобы node.js понимала, что это такое, к проекту нужно обязательно подключить sass-loader и node-sass.
Warning
Раз речь зашла о SASS, скажем, что последняя версия sass-loader (8.0.0) несовместима с последней версией webpack (4.4.0), и если вы все сделаете правильно по официальным докам, то у вас (как обычно :-)) ничего работать не будет. Вместо этого компилятор будет ругаться на непонятно какие строки в ядре Vue… Нужно устанавливать более ранние версии, например в нашем проекте «sass-loader»: «^7.3.1» и «webpack»: «^3.6.0». Так что будьте внимательны, иначе даже старый добрый Мерлин Stack Overflow на это раз вас не спасет.
Результат:

Последние штрихи
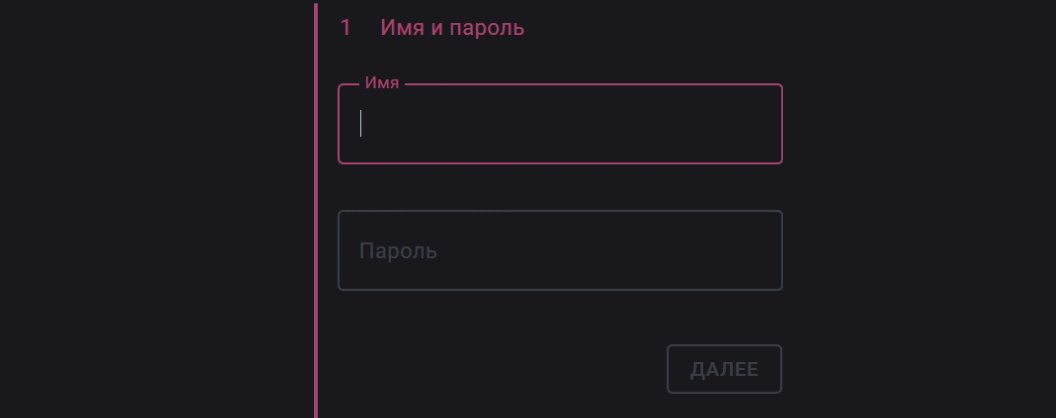
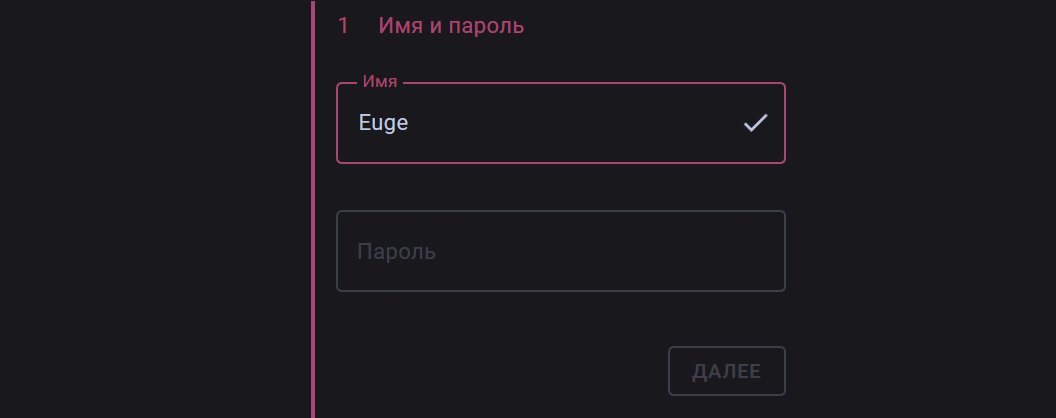
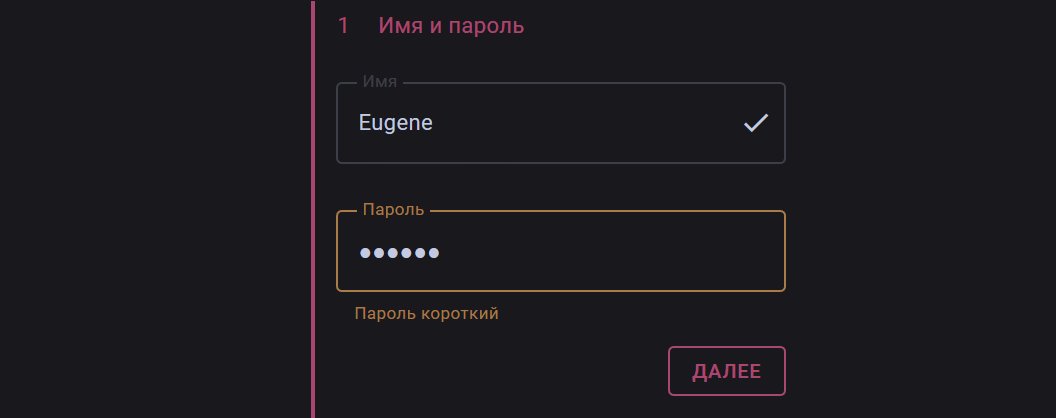
Теперь в основном файле App.vue нужно импортировать стили, и наш компонент готов к использованию. Создадим поля для ввода логина и пароля.
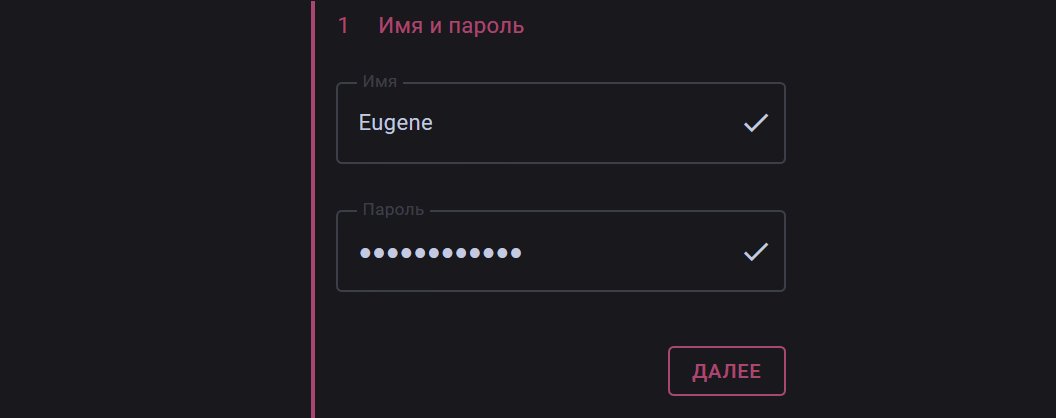
И вот что получилось:

Выглядит намного лучше!
До встречи!